本文共 2037 字,大约阅读时间需要 6 分钟。
点上方“菜鸟学Python”,选择“星标”第466篇原创干货,第一时间送达
清明小长假刚刚过去,紧接着就是五一小长假,不同于以往的三天假期,今年的五一假期足足有五天的时间,可以好好的出去玩几天。面对国内如此多的旅游地点,去哪里也是一个难以抉择的问题。
小编今天为大家分享一个利用低价机票的提示器。每天定时的为大家分享关于低价机票的分享,如果大家不知道去哪里玩,但是刚好看到有心动的低价机票,不如就来一场说走就走的旅行,度过美好的五一小长假吧。
01.程序展示
通过程序的抓取和钉钉的提醒,可以方便大家每天在指定的时间间隔下收到关于低价机票的提醒,为了更方便大家对于程序有一个更好的了解,小编通过视频展示的方式来为大家进行演示。
02.程序讲解
通过上面的视频展示,让大家对于整个程序的执行效果有了直观的了解和认识,接下来,我们来按照程序的思路理清程序的执行过程,程序的设计主要分为以下的三个步骤,分别是:
低价机票数据的抓取
钉钉机器人的设置
程序定时执行
03.低价机票数据的抓取
对于低价机票数据的抓取,这里程序抓取的是去哪儿网的低价机票数据信息,网址为:http://flight.qunar.com/site/lplist.htm,如下图所示:

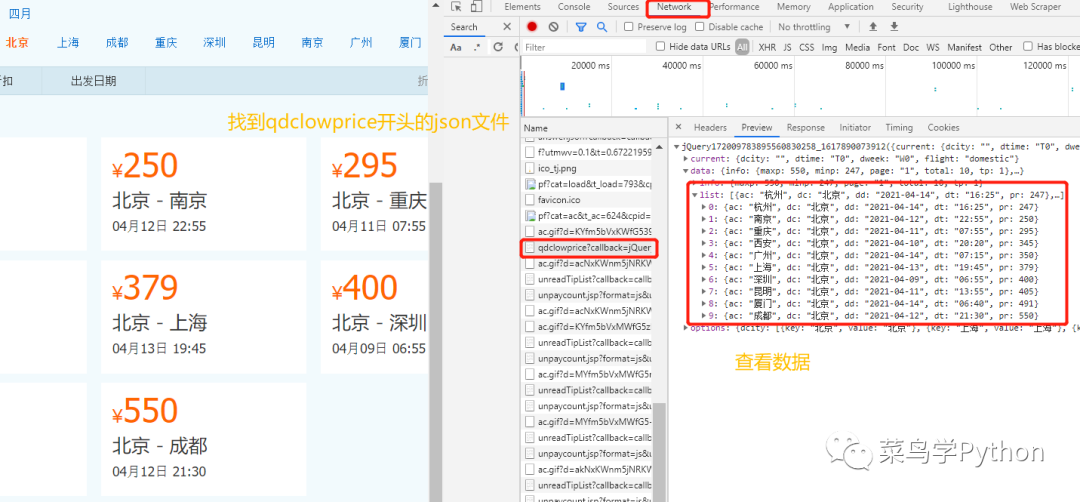
在去哪儿网的首页信息中,每天都有一些关于国内低价机票的分享。通过在界面上方选择出发城市,可以筛选不同城市的低价机票信息。对于该数据的抓取,需要分析网页的数据获取方式,其实不难,具体如下:

上图中,通过开发者模式下的Network中,找到以qdclowprice开头的json文件,就可以看到对应的数据信息。通过对于json文件的Headers信息进行查看,可以发现,json数据获取的数据接口如下所示:

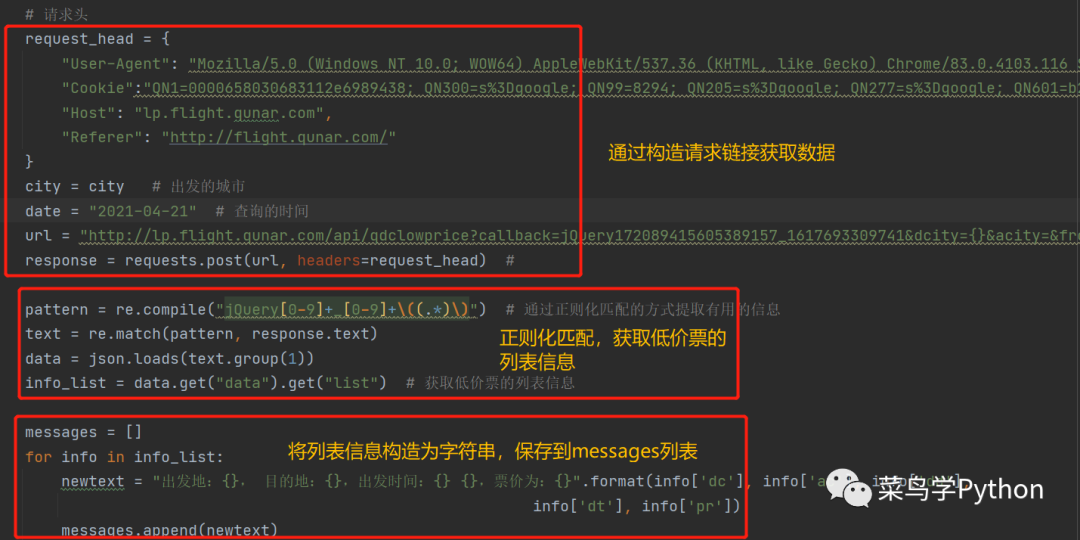
其中关键词city指的是出发城市,date表示的是票价查询的日期。明白接口接口的构造方式后,接下来就可以开始程序的编写了,如下图所示:

上图的函数中,首先通过构造请求链接,获取得到json数据,然后通过正则化匹配的方式,提取得到低价票的列表信息,最后将列表信息构造为字符串,保存到messages列表中去。
04.钉钉机器人的设置
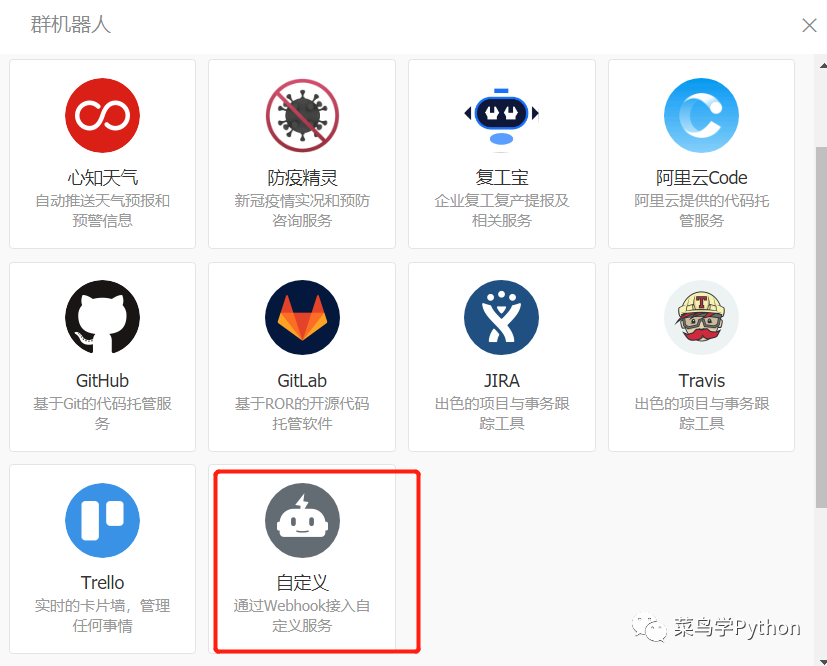
利用钉钉机器人,可以自动化的提醒用户低价票的信息,钉钉机器人的设置需要大家首先在PC端下载并安装钉钉软件,然后在指定群中添加智能聊天助手,选择添加机器人,并来到下图的界面,选择自定义机器人。

对于机器人更加详细的添加流程,大家可以翻阅之前为大家推送的文章(),或者是通过网上查阅的方式添加自定义的机器人。
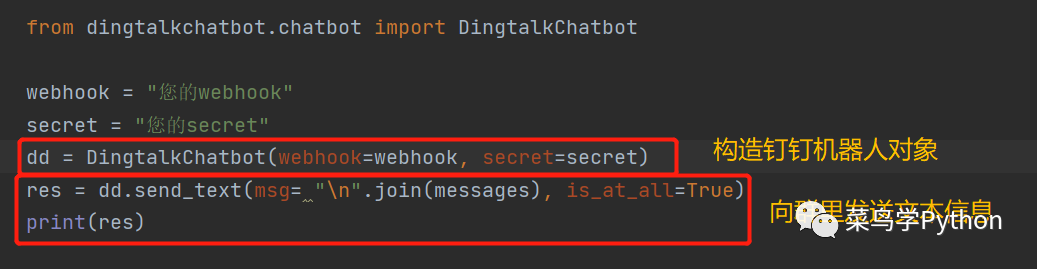
设置好自定义机器人之后,便可以通过程序来使用钉钉机器人向指定聊天群中发送信息,大家需要首先安装dingtalkchatbot库,安装的命令就是大家非常熟悉的pip install dingtalkchatbot的安装程序。运用钉钉机器人进行文本发送的程序如下图所示。

程序中首先构造了一个顶顶机器人对象,然后通过send_text函数将前面程序获得的messages列表信息发送到群里去,其中is_at_all=True表示的是机器人会艾特群里的所有人。
05.程序定时执行
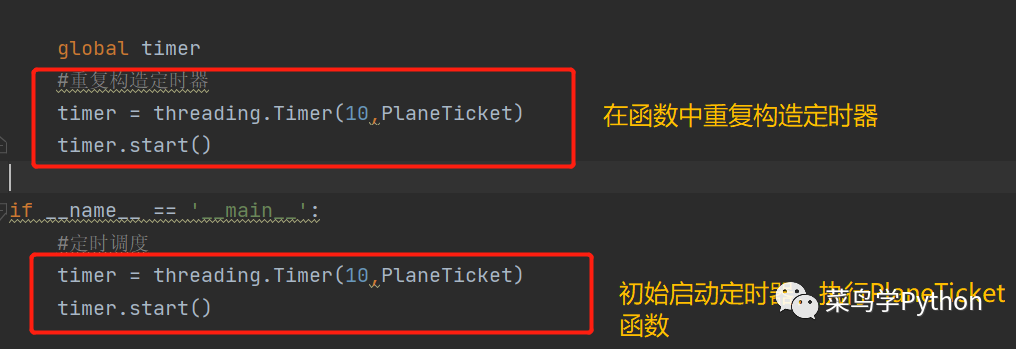
对于程序的定时执行,利用的threading库中的Timer类定时器,程序通过在PlaneTicket函数中,不断的重复构造定时器,并执行PlaneTicket函数,来达到程序不断的定时执行的目的。程序如下图所示。

总结
以上就是小编今天为大家带来的,利用顶顶机器人进行定时低价机票查询的小案例,Python就是这么有趣,看千遍读万遍,不如自己动手敲一边,有兴趣的同学赶紧操练起来吧!
推荐阅读:入门: 最全的零基础学Python的问题 | 零基础学了8个月的Python | 实战项目 |学Python就是这条捷径干货:爬取豆瓣短评,电影《后来的我们》 | 38年NBA最佳球员分析 | 从万众期待到口碑扑街!唐探3令人失望 | 笑看新倚天屠龙记 | 灯谜答题王 |用Python做个海量小姐姐素描图 |趣味:弹球游戏 | 九宫格 | 漂亮的花 | 两百行Python《天天酷跑》游戏!AI: 会做诗的机器人 | 给图片上色 | 预测收入 | 碟中谍这么火,我用机器学习做个迷你推荐系统电影年度爆款文案1).卧槽!Pdf转Word用Python轻松搞定!2).学Python真香!我用100行代码做了个网站,帮人PS旅行图片,赚个鸡腿吃3).首播过亿,火爆全网,我分析了《乘风破浪的姐姐》,发现了这些秘密 4).80行代码!用Python做一个哆来A梦分身 5).你必须掌握的20个python代码,短小精悍,用处无穷 6).30个Python奇淫技巧集 7).我总结的80页《菜鸟学Python精选干货.pdf》,都是干货 8).再见Python!我要学Go了!2500字深度分析!9).发现一个舔狗福利!这个Python爬虫神器太爽了,自动下载妹子图片点阅读原文,领AI全套资料包!
转载地址:http://kpvd.baihongyu.com/